Easy Way to Remove Unused Imports From VScode
Remove all unused imports in one go using VScode Step By Step. Many times we face problems where some unwanted imports get added to our program file. Many times we face problems where some unwanted imports get added in the our program file. It is a very annoying and time-consuming task to remove those unused imports one by one, to make our code clean and readable.
What is VS Code?
VS Code -means Visual Studio Code. Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free to use. Visual Studio Code is a source-code editor made by Microsoft for Windows, Linux, and macOS. Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git.
Is VS Code an IDE?
Yes, VS Code is an IDE. Visual Studio Code can be classed as an integrated development environment (IDE), meaning that developers can write and test code at the same time. There’s no git integration or an onsite debugging tool like in Visual Studio Code.
Is VS Code the same as Visual Studio?
Visual Studio (free Community edition – since 2015) is a simplified version of the full version and replaces the separated express editions used before 2015. Visual Studio Code (VSCode) is a cross-platform (Linux, Mac OS, Windows) editor that can be extended with plugins to your needs.
Is VS Code safe?
Visual Studio Code takes security seriously and wants to help you safely browse and edit code no matter the source or original authors. The Workspace Trust feature lets you decide whether your project folders should allow or restrict automatic code execution. Note: When in doubt, leave a folder in Restricted Mode.
[DEPRECATED] Remove Unused Imports
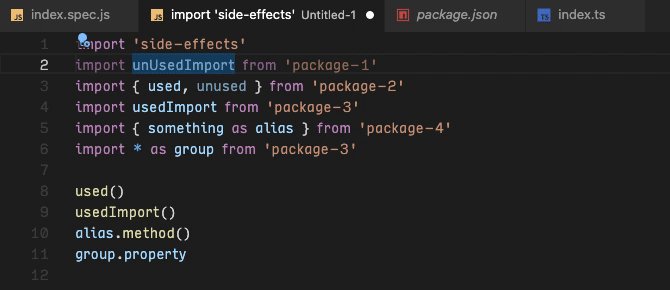
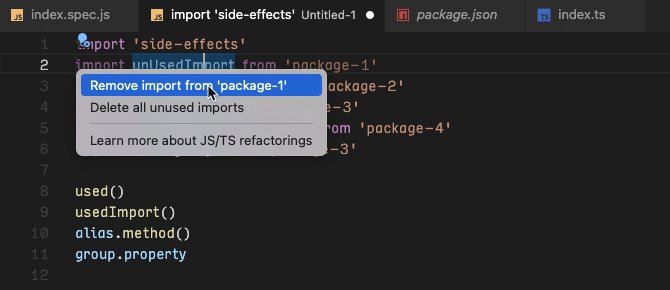
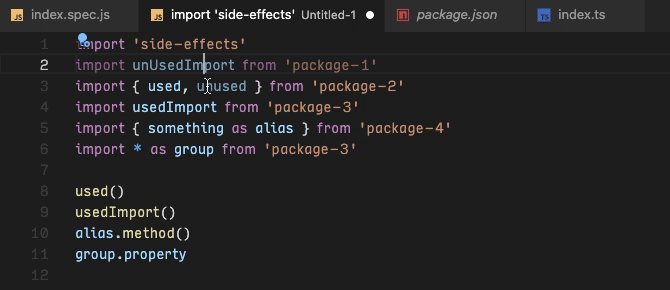
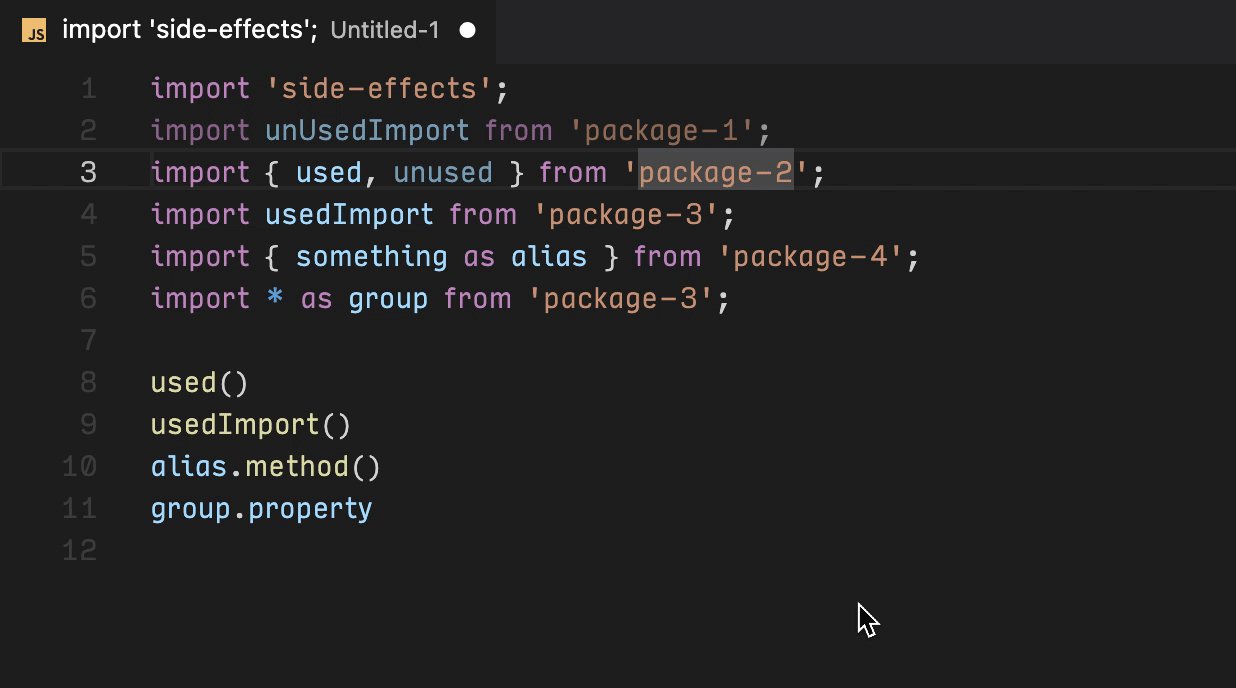
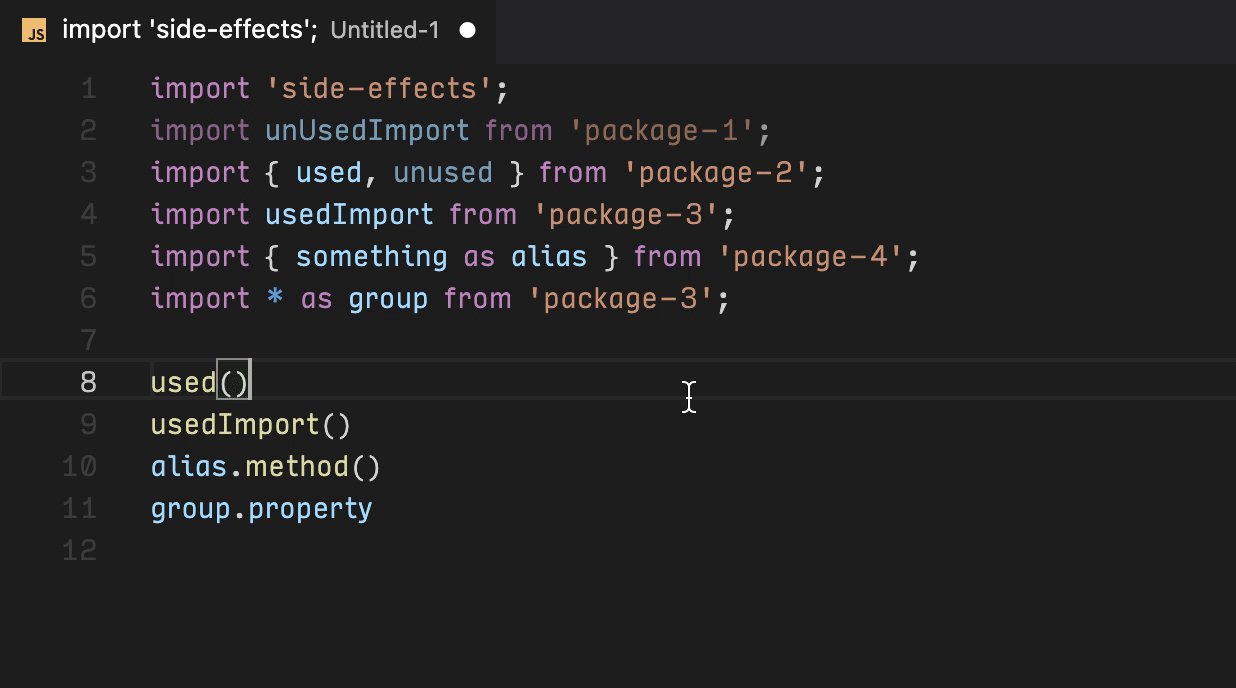
VS Code already provides this functionality through Code Actions (I didn’t know it 🤷♀️). You can remove one or multiple unused imports by placing the cursor over an unused import (faded) and pressing Ctrl/Cmd + .. A contextual menu will appear with options to remove the unused imports.

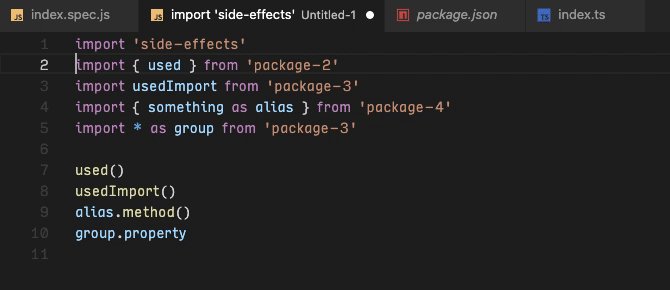
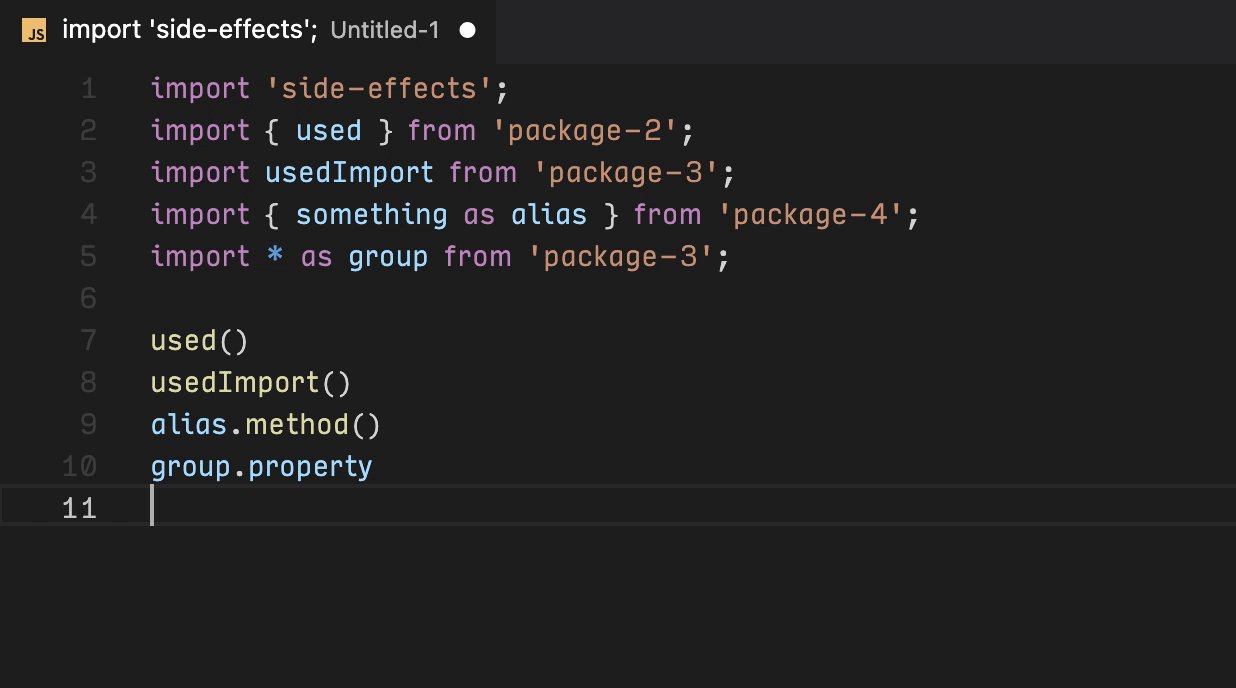
VS Code extension to remove unused ES6 imports inside JavaScript and TypeScript files (.js, .jsx, .ts and .tsx extensions) without changing the current order, as opposed to the built-in VS Code “Organize Imports” functionality.

Usage
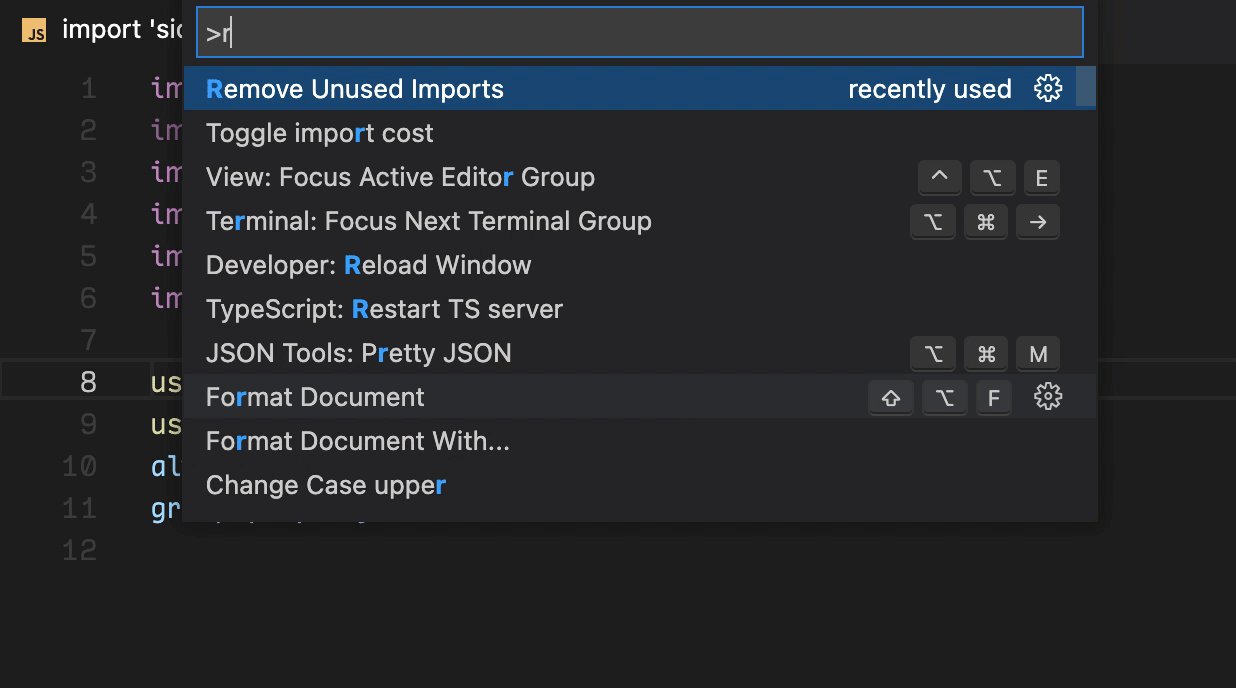
- Open the Command Palette (
Ctrl/Cmd + Shift + P) - Search for Remove Unused Imports
Keybinding
This extension does not provide any keybinding for the command. You can assign your own custom keybinding for it by pressing the cog icon that appears to the right of the command name in the Command Palette.
Known issues
The format of the document may change after running this command. For instance, final semicolons are added to the modified imports.
License
This project is licensed under the MIT License.
Subscribe to our Youtube Milon365 Channel and Follow us on our Facebook and Twitter page.