Add any text to span within a div by jQuery
Do to add some text to the span of the code below?
<span>**tag cloud**</span>You can use: $(“#tagscloud span”).text(“Your text here”);
The same code will also work for the second case. You could also use:
$(“#tagscloud #WebPartCaptionWPQ2”).text(“Your text here”);
You can also use this code:
The .append() method inserts the specified content as the last child of each element in the jQuery collection (To insert it as the first child, use .prepend()).
$("#tagscloud span").append(second);
$("#tagscloud span").append(third); $("#tagscloud span").prepend(first);
Careful –
append() will append HTML, and you may run into cross-site-scripting problems if you use it all the time and a user makes you append('<script>alert("Hello")</script>').Use
text() to replace element content with text, or append(document.createTextNode(x)) to append a text node.For Example(See Pictures Blew):
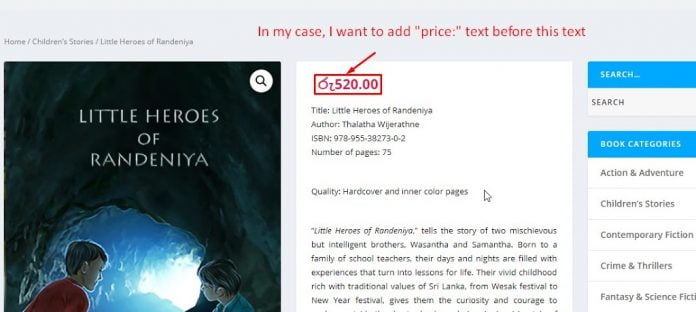
In my case, I want to add “price:” text before this text
Now, I need to see what html design we have. To see html design I need to inspect Element of this page. So, i will Right click ok this text then I will click on Inspeck.
If i wan to add “Price:” text before the Prie Symbol I should add the “.prepend(‘price’);” code. Or If I wan to add “Price:” text after the symbol then I should use “.append(‘price’);” this code.
So, Let’s do it.
1. So, first i need to pick this “woocommerce-Price-currencySymbol” from inspeck elament
2. Then write on your on custom js file. I added my code in my theme’s custom js option.