Divi “Read More” button’s style change.
Follow the steps blew to change your blog post read more button style.
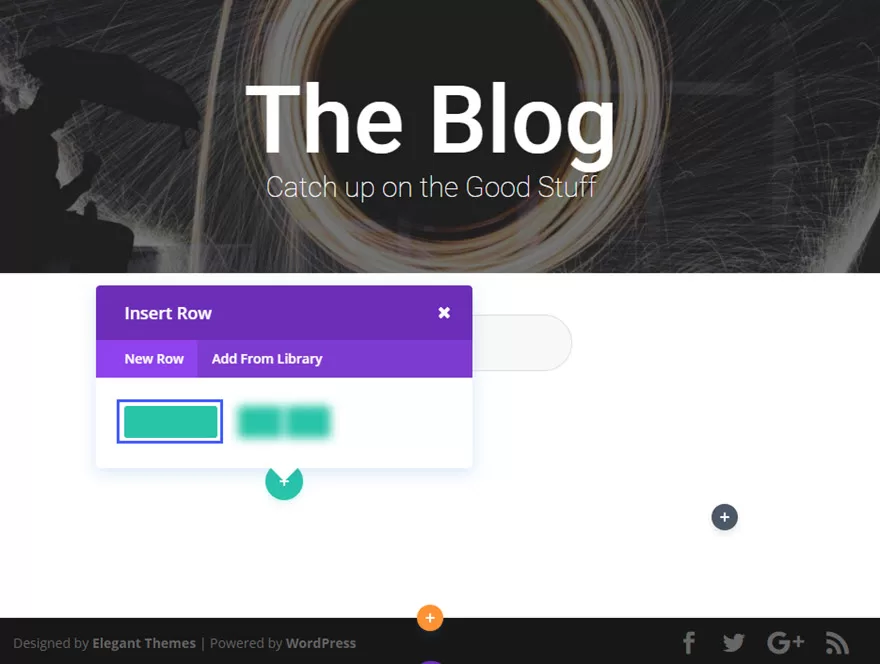
1. Add New Row

2. Then add the Blog Module to the row.

Update Your Blog Settings as follows:
3. Change Content Options
Posts Number: 6
Read More Button: ON
Show Pagination: NO
Grid Tile Background Color: #ffffff
Read More Button: ON
Show Pagination: NO
Grid Tile Background Color: #ffffff
4. Change Design Options
Layout: Grid
Use Dropshadow: ON
Overlay Icon Color: #fff
Hover Overlay Color: rgba(224,153,0,0.51)
Header Font: Default
Header Font Size: 21px
Header Text Color: #333333
Header Letter Spacing: 1px
Header Line Height: 1.2em
Use Border: YES
Border Color: #f0f0f0
Border Width: 1px
Border Style: Solid
Use Dropshadow: ON
Overlay Icon Color: #fff
Hover Overlay Color: rgba(224,153,0,0.51)
Header Font: Default
Header Font Size: 21px
Header Text Color: #333333
Header Letter Spacing: 1px
Header Line Height: 1.2em
Use Border: YES
Border Color: #f0f0f0
Border Width: 1px
Border Style: Solid
5. Advanced Options
Add This Custom CSS Code On (Read More Button) Box:
color: #e09900;
display: block;
text-align:center;
margin-top: 10px;
border: 1px solid #ccc;
padding: 5px;
text-transform: capitalize;
letter-spacing: 1px;
display: block;
text-align:center;
margin-top: 10px;
border: 1px solid #ccc;
padding: 5px;
text-transform: capitalize;
letter-spacing: 1px;

The advanced Custom CSS for the read more button creates a custom look that fits the design well.

Done